Met meer dan 10 jaar ervaring, ontwerpen, bouwen en verbeteren we websites, in Webflow.



















































Eén expert,
full-stack skills.
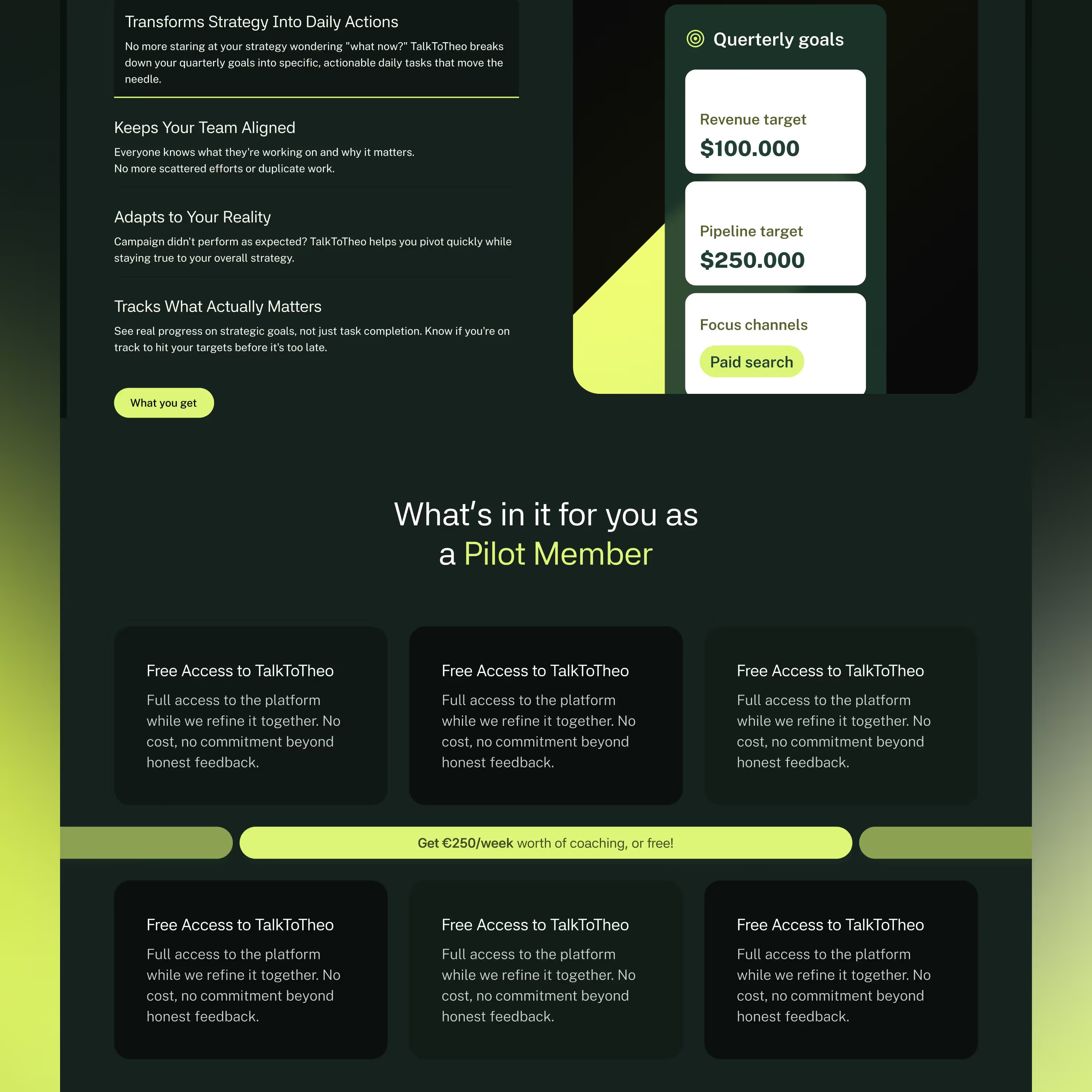
Neat is bewust klein — alles wordt gedaan door één expert: van design tot SEO. Geen fluff, geen hand-offs — gewoon sterk design, slimme Webflow development en SEO die écht resultaat oplevert.
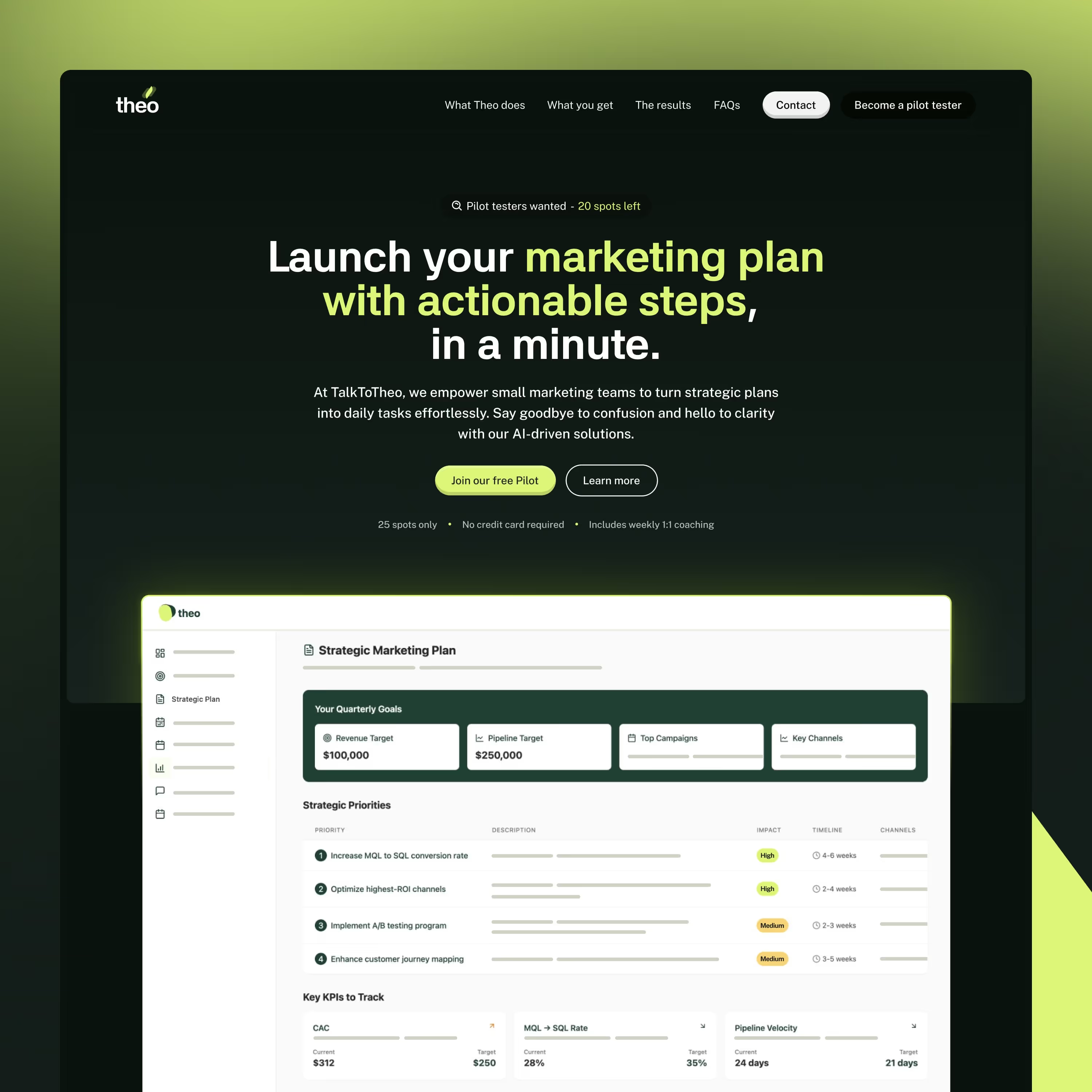
Elke website is gemaakt in Figma –– ontworpen voor gebruiksgemak, de toekomst en perfect afgestemd op je merk
Wij gebruiken Webflow om top kwaliteit websites te bouwen die snel, responsive en gemakkelijk zijn om te managen — geen templates. Gewoon propere websites, gemaakt om te schalen.
SEO die scoort — niet alleen in Google, maar ook in AI-tools zoals ChatGPT. Gericht op leads, niet alleen op clicks.
Waarom bedrijven met me werken
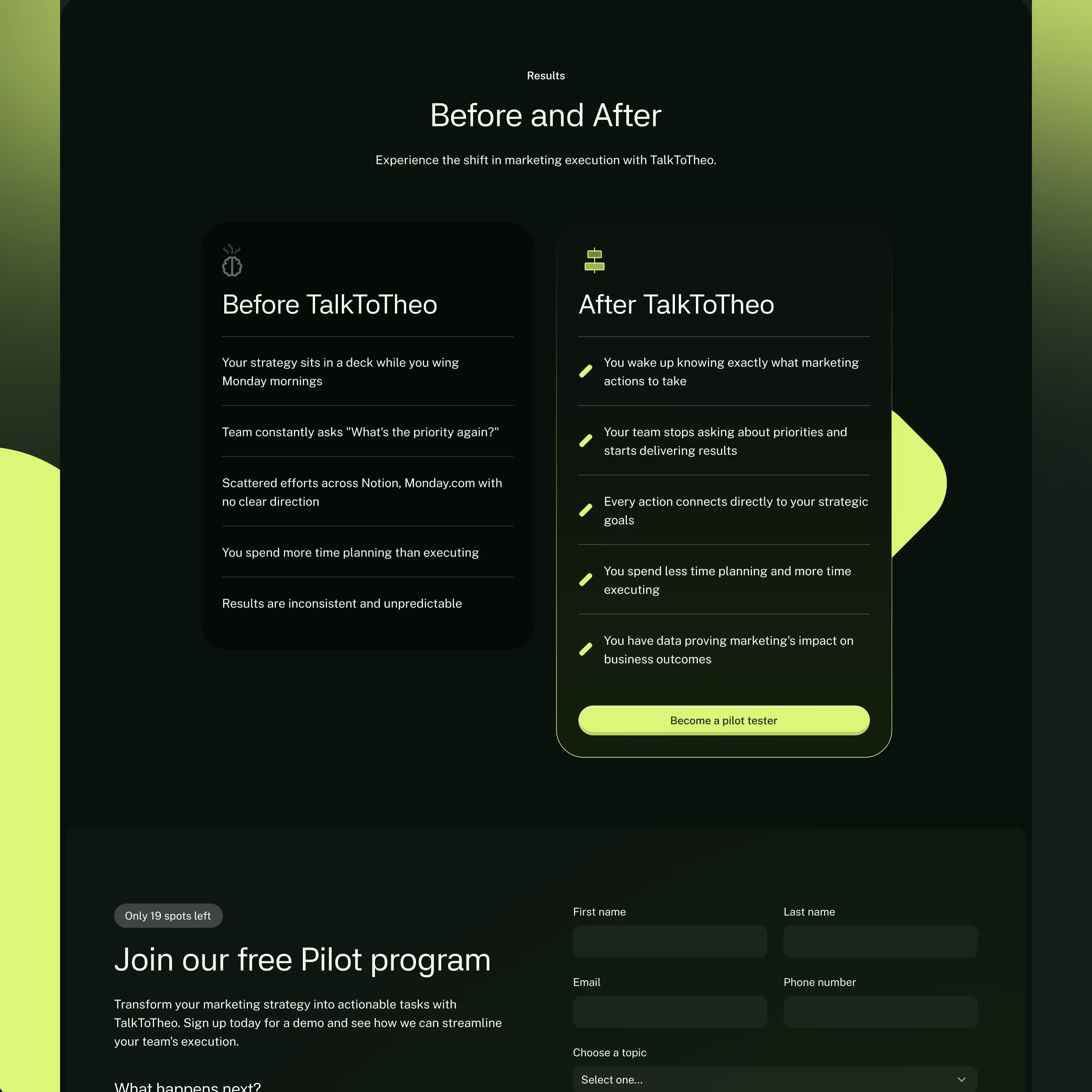
De meeste bedrijven komen bij mij terecht na een frustrerende ervaring met trage agencies of rommelige, moeilijk aanpasbare websites.
Eindeloze lagen. Accountmanagers, projectmanagers, junior devs — veel mensen, weinig ownership.
Traag en stroef. Feedbackrondes duren weken, kleine aanpassingen raken verloren.
Verdeelde rollen. Strategie, design, dev en SEO zitten in aparte hokjes.
Logge processen. Alles loopt via gatekeepers of strikte ticketflows.
Niet flexibel en duur. Alles buiten scope?
Dan duurt het weken en kost het bakken extra.
Geen log team. Je werkt direct met iemand senior — geen managers of overdrachten.
Snel en gefocust. We bouwen snel en itereren vlot. Geen eindeloze meetings.
Design + Dev + Strategy in één. Diepe expertise in Webflow, UX, SEO en CRO — alles in één.
Simpele, flexibele communicatie. Geen 5 meetings nodig. Bel me gewoon.
Flexibel en wendbaar. Solo met een reden — snel, responsief en aanpasbaar.

Je hoeft mijn woord niet te geloven
Mijn klanten vertellen het toch beter.









Vragen die ik vaak krijg gesteld
Dingen die je wilde weten. En dingen die je eigenlijk ook had moeten vragen.
How do I start a Webflow project with Studio Neat?
Getting started is easy! Book a free consultation on our website to discuss your project. Whether you need a Website redesign, Webflow developmebt, or SEO optimization, we’ll create a tailored plan for you.
What types of clients does Studio Neat work with?
We collaborate with a diverse range of clients, including startups, scale-ups, enterprises, and agencies.
- A good portion of our clients are funded companies, but it’s not a requirement.
- We assist startups in building scalable, conversion-driven websites that grow with their business.
- We partner with corporate and enterprise clients, often through white-label projects or under NDA agreements.
- We also work with agencies whose clients require specialized Webflow development expertise.
Regardless of company size, we tailor each project to maximize impact and business growth.
What is a Webflow Premium Partner?
A Webflow Premium Partner is a top-tier member of Webflow's Certified Partner Program, recognized for exceptional expertise in designing and developing Webflow websites.
Premium Partners have demonstrated a strong track record of delivering high-quality, scalable, and innovative web solutions.
They gain access to exclusive tools, resources, and support from Webflow, enabling them to provide superior services to clients.
How does Webflow help with SEO?
Webflow is SEO-friendly by default, offering:
- Clean, semantic HTML for better search engine crawling.
- Fast loading speeds with optimized code and built-in CDN.
- Automatic sitemap & structured data to improve indexing.
- Easy meta tag customization for page titles and descriptions.
- No reliance on third-party plugins, reducing security risks and technical debt.
At Studio Neat, we optimize every Webflow project to rank higher on Google and attract organic traffic.
Does Studio Neat provide SEO services?
Yes! Our Webflow SEO services include:
- Technical SEO audits to fix performance and indexing issues.
- Keyword research and on-page optimization to target the right audience.
- Schema markup and structured data implementation to improve AI-driven rankings.
- Conversion rate optimization (CRO) to turn visitors into leads.
- Aherfs integration and monitoring
Our goal is to maximize visibility and drive organic traffic to your Webflow website.
How does Studio Neat help businesses with Webflow development?
As a specialized Webflow Studio, we handle:
- Custom Webflow design & development
- Webflow CMS websites for blogs, corporate sites, and portfolios
- Figma to Webflow conversions
- Webflow SEO & performance optimization
- White-label Webflow projects for agencies
- Ongoing Webflow maintenance & support
Do you provide ongoing support after launching a Webflow website?
Yes! We tailor fully to your needs as a business and your support requirements so we can keep your website updated and optimized. Our support can include:
- Bug fixes and updates
- Webflow CMS content updates
- Performance optimization
- Webflow SEO improvements
- Webflow training
Can I migrate my existing WordPress, Wix, or Squarespace website to Webflow?
Yes! Studio Neat specializes in WordPress to Webflow migration, as well as Wix and Squarespace migrations. We ensure a seamless transition without losing:
- Your existing content
- SEO rankings
- Brand identity and design
Our migration process ensures your new Webflow site is faster, easier to manage, and optimized for conversions.